100 компонентов общего назначения библиотеки Delphi5
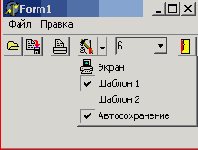
Пример инструментальной панели ToolBar
 Если вы поместите компонент ToolBar на форму, то по умолчанию он расположится вверху, поскольку его свойство Align по умолчанию равно alTop. Если вы хотите, чтобы панель располагалась иначе, установите Align = alNone, после чего можете придать панели любую форму и расположить ее в любом месте. Занесение компонентов на панель ToolBar можно, в принципе, осуществлять обычным способом — переносом их из палитры компонентов. Но для занесения кнопок имеется и более простой вариант. Щелкните на ToolBar правой кнопкой мыши и выберите из всплывшего меню команду New Button. На форме появится очередная кнопка — объект типа TToolButton. Это не совсем обычная кнопка, так как в дальнейшем вы увидите, что внешне она может не походить на кнопку. Ее вид и поведение определяется ее свойством Style, которое по умолчанию равно tbsButton — кнопка. Другие возможные стили мы рассмотрим позднее. А как кнопка этот объект очень похож на кнопку SpeedButton. Только изображение на кнопке определяется не свойством Glyph, а свойством ImageIndex. Оно определяет индекс изображения, хранящегося во внешнем компоненте ImageList (см. ). Указание на этот компонент может задаваться такими свойствами компонента ToolBar, как Images, DisabledImages (указывает на список изображений кнопок в недоступном состоянии) и HotImages (указывает на список изображений кнопок в моменты, когда над ними перемещается курсор мыши). Свойство MenuItem позволяет задать раздел главного или контекстного меню (см. разделы и ), который дублируется данной кнопкой. При установке этого свойства, если в соответствующем разделе меню было задано изображение и установлен текст подсказок (свойство Hint), то это же изображение появится на кнопке и тот же текст появится в свойстве Hint кнопки. Передадутся из раздела меню в кнопку также значения свойств Enabled (доступность) и Visible (видимость). Правда, все это передастся в кнопку только в момент установки свойства MenuItem. Если в процессе дальнейшего проектирования вы измените соответствующие свойства раздела меню, это не отразится на свойствах кнопки. Но если вы сотрете значение MenuItem, а потом установите его снова, то в кнопке зафиксируются новые значения свойств раздела меню. Свойство Wrap, установленное в true, приводит к тому, что после этой кнопки ряд кнопок на панели прерывается и следующие кнопки размещаются в следующем ряду. Теперь вернемся к свойству Style, задающему стиль кнопки. Значение Style = tbsCheck определяет, что после щелчка пользователя на кнопке она остается в нажатом состоянии. Повторный щелчок на кнопке возвращает ее в отжатое состояние. Поведение такой кнопки подобно кнопкам SpeedButton и определяется аналогичными свойствами AllowAllUp и Down (см. ). Если при этом в нескольких кнопках установлено свойство Grouped = true, то эти кнопки образуют группу, из которой только одна кнопка может находиться в нажатом состоянии. Значение Style = tbsDropDown соответствует кнопке в виде выпадающего списка. Этот стиль удобен для воспроизведения выпадающего меню. Если для подобной кнопки задать в качестве свойства MenuItem головной раздел меню, то в выпадающем списке автоматически будут появляться разделы выпадающего меню. В примере Рисунок 7.4 стиль tbsDropDown имеет четвертая слева кнопка. В ней в качестве свойства MenuItem задан раздел Опции из меню, рассмотренного в и представленного на Рисунок 6.2. При Style = tbsDropDown можно вместо свойства MenuItem задать свойство DropDownMenu, определяющее контекстное меню (компонент PopupMenu), которое будет отображаться в выпадающем списке. Значение Style = tbsSeparator приводит к появлению разделителя, позволяющего отделить друг от друга кнопки разных функциональных групп. Значение Style = tbsDivider приводит к появлению разделителя другого типа — в виде вертикальной линии. Разделитель можно ввести и из контекстного меню ToolBar, выбрав команду New Separator. Свойство кнопки Indeterminate задает ее третье состояние — не нажатая и не отпущенная. Это свойство можно устанавливать в true во время выполнения, если в данном режиме кнопка не доступна. Свойство Marked выделяет кнопку. Мы рассмотрели занесение на панель кнопок. Но в инструментальных панелях нередко используются и выпадающие списки. Например, для задания размера шрифта. Не представляет труда перенести на панель ToolBar такие компоненты, как ComboBox (это изображено на Рисунок 7.4), SpinEdit и др. Из общих свойств компонента ToolBar следует еще отметить ButtonHeight и ButtonWidth — высота и ширина кнопок в пикселях, и Wrapable — автоматический перенос кнопок в следующий ряд панели, если они не помещаются в предыдущем. Такой перенос осуществляется и во время проектирования, и во время выполнения при изменении пользователем размеров панели. Свойства, определяющие вид панели ToolBar: BorderWidth — ширина бордюра, EdgeInner и EdgeOuter — стиль изображения внутренней и внешней части панели (утопленный или выступающий), EdgeBorders — определяет изображение отдельных сторон панели (левой, правой, верхней, нижней). Мы рассмотрели построение инструментальной панели на основе компонента ToolBar. Но полоса может быть очень длинной и не помещаться в отведенном ей месте формы. Примером является палитра компонентов Delphi. В этих случаях может помочь компонент PageScroller, обеспечивающий прокрутку панели. Собственно говоря, PageScroller может прокручивать любой компонент, не обязательно панель ToolBar. Например, он может прокручивать какую-то панель вместе с размещенными на ней компонентами. В этом отношении он напоминает рассмотренный в компонент ScrollBox. Но есть и заметные различия между этими двумя компонентами: PageScroller прокручивает только один компонент и только в одном направлении — горизонтальном или вертикальном. Да и оформление управления прокруткой у PageScroller не похоже на полосы прокрутки в ScrollBox. Пример применения компонента PageScroller показан на Рисунок 7.5. Это тот же пример, что и на Рисунок 7.4. В верхней части окна показана та же инструментальная панель, что и на рис, 7.4, а ниже показана идентичная панель, но заключенная в небольшое окно PageScroller и снабженная кнопкой прокрутки. |